Gitment评论区配置与使用
Part 0 前言
为了进一步丰富本博客的功能,笔者依托Gitment配置了评论区。
若您希望得知怎样在Hexo+Snail主题下配置Gitment评论区,请阅读Part 1 ;若您希望能够在本博客文章下使用评论区,请跳过Part1直接阅读Part 2 。
Part 1 配置Gitment
参考资料
Gitment:使用 GitHub Issues 搭建评论系统(官方文档)
Step 1 注册OAuth Application
参考Gitment:使用 GitHub Issues 搭建评论系统(官方文档)和Hexo博客集成Gitment评论这两篇博客
Step 2 修改_config.yml
以本博客为例,修改配置文件如下内容,注意空格不能省略。
1 | comment: |
Step 3 重启
使用hexo clean和hexo g -d以使配置生效。
至此,Gitment已经配置完毕,你可能会发现此时在评论区log in会卡住,对此的解决办法请您继续阅读Part 2。
Part 2 使用Gitment
由于一些因素,本博客的Gitment需要读者在自己的浏览器做少许配置操作才会可用,以下以Chrome浏览器为例介绍相应办法。
Step 1 log in
登陆您的GitHub账号。
此时可能会卡住logging in的位置,这是正常现象。
Step 2 激活Gitment
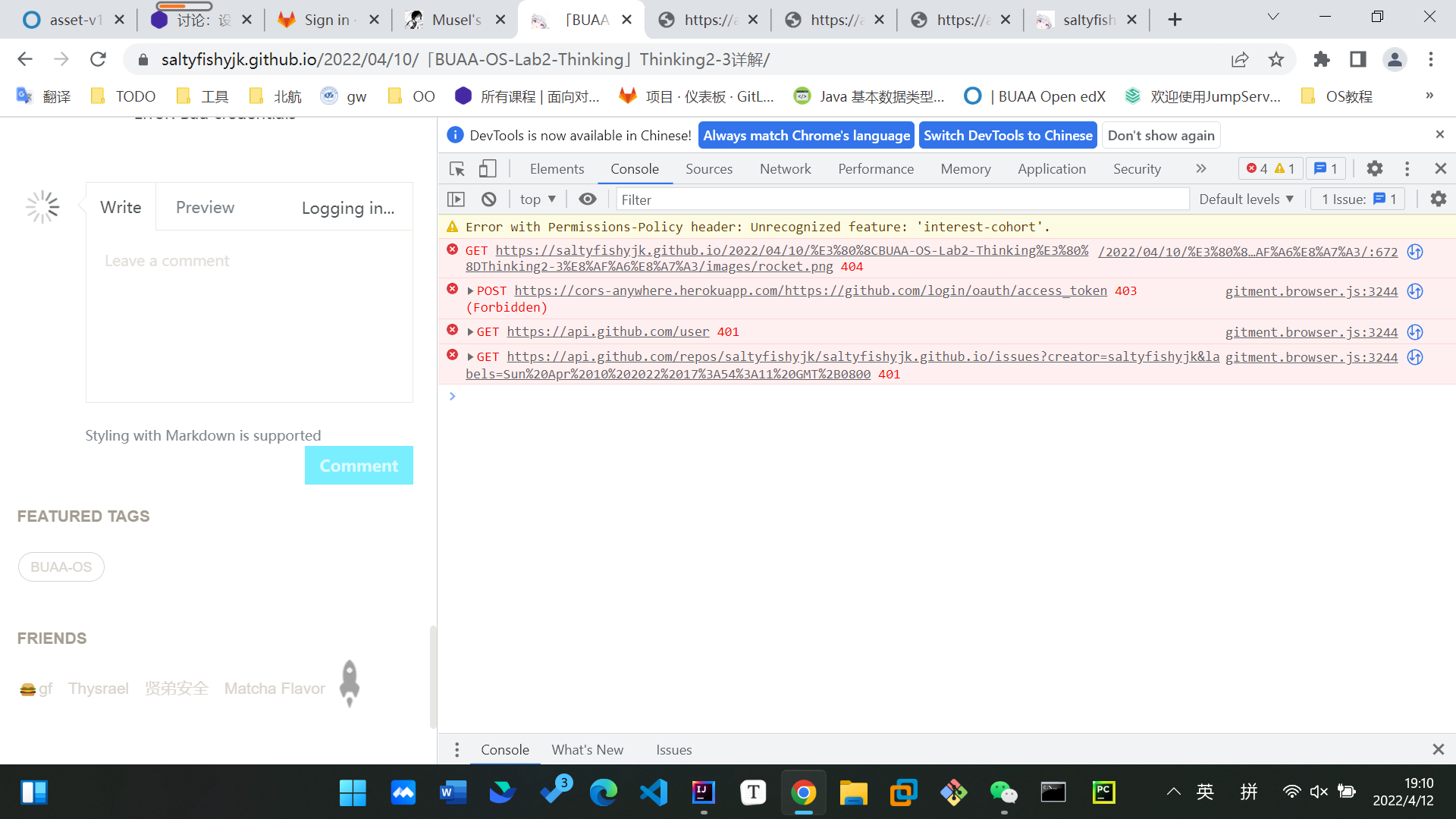
F12进入开发者模式,点击console进入终端,点击其中报错信息为 POST,报错代码为403,URL大致为https://cors-anywhere...的URL,如下图中第二个报错信息。

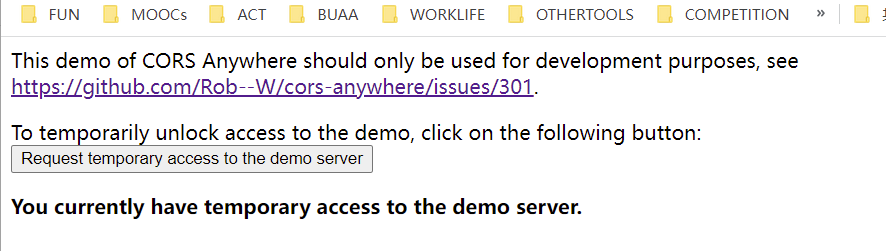
随后会进入如下图页面,点击Request temporary access to the demo server按钮,即可正常使用Gitment评论区。

Part 3 后记
似乎由于开发者不再支持Gitment,导致读者需要自己进行Part2中若干操作,笔者感到很不好意思,未来会寻找替代办法。如果您有任何更好的评论区方案,欢迎留言。
This is copyright.